H5P in the LMS
H5P is a tool to easily create and embed rich interactive content and activities on content pages in the LMS, such as Assignments, Modules and Pages. Staff can create a H5P account within the University of Melbourne domain and synchronise it to the LMS.
Please note that all steps listed below must be completed for H5P to be correctly synchronised in the LMS.
Activate and connect your H5P account in the LMS
To activate your account, you must login to the LMS and create H5P content as an External Tool in a Module. This action will activate and link your H5P account to your Canvas account.
Note: All steps listed below must be completed for H5P to be correctly synchronised in Canvas.
We recommend using your Playpen subject to create and test new content. Then use the Import Existing Content feature on the subject home page, to copy the content to your current subject when ready.
- Log in to the LMS and navigate to your Playpen subject from the Dashboard.
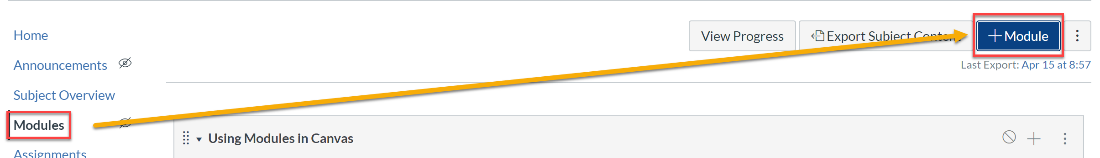
- Click the Modules link from the subject navigation menu, then click Add Module in the top-right of the Modules page.

- The Add Module window will display. Enter H5P in as the Module name and click Add Module to save.
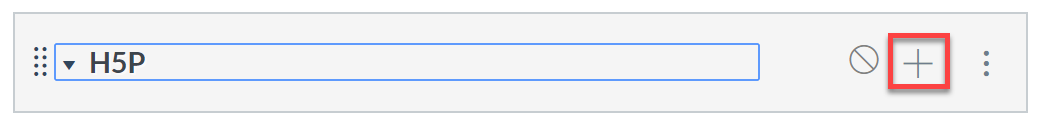
- The new Module will appear at the bottom of the page. Scroll down to your H5P Module and click the Add New Item icon (displayed as a plus + symbol).

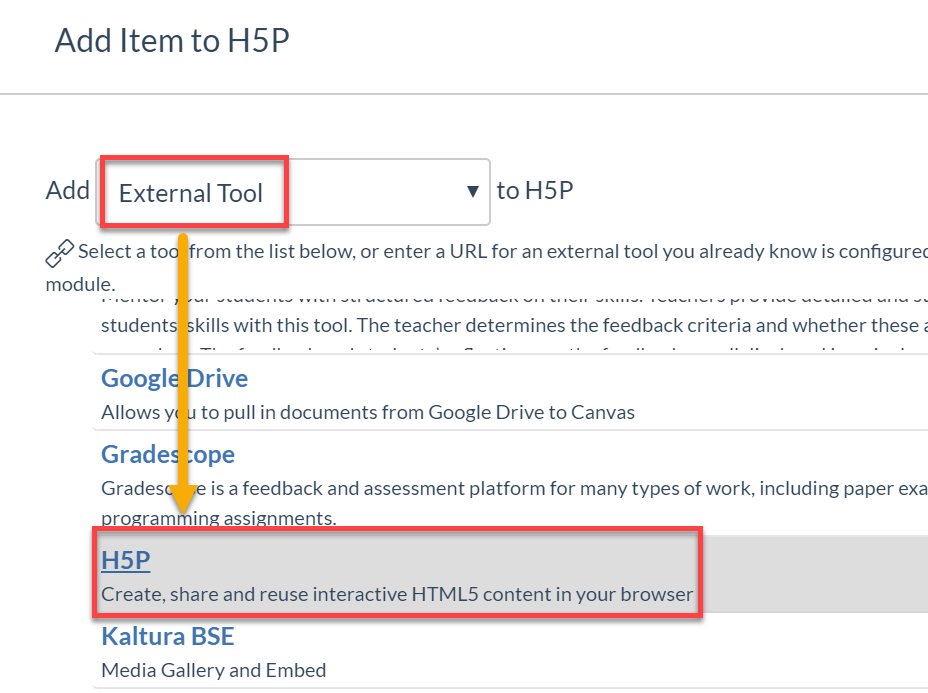
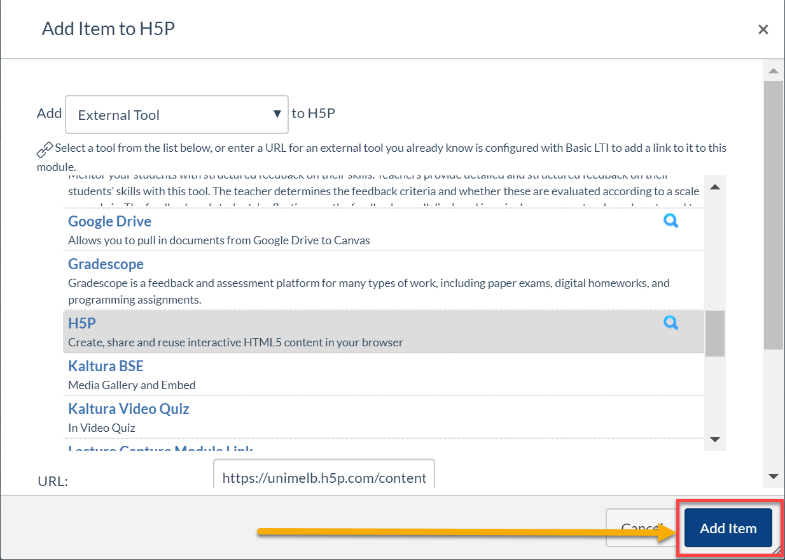
- The Add Item window will display. Select External Tool from the dropdown, and then scroll down to choose H5P.

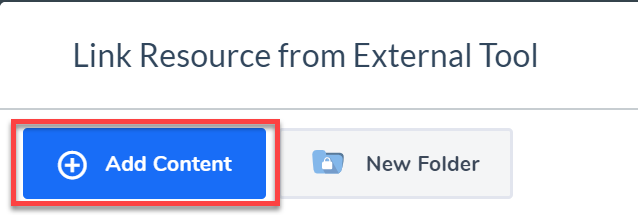
- The H5P window will display, labelled 'Link Resource from External Tool'. Click the blue Add Content button.

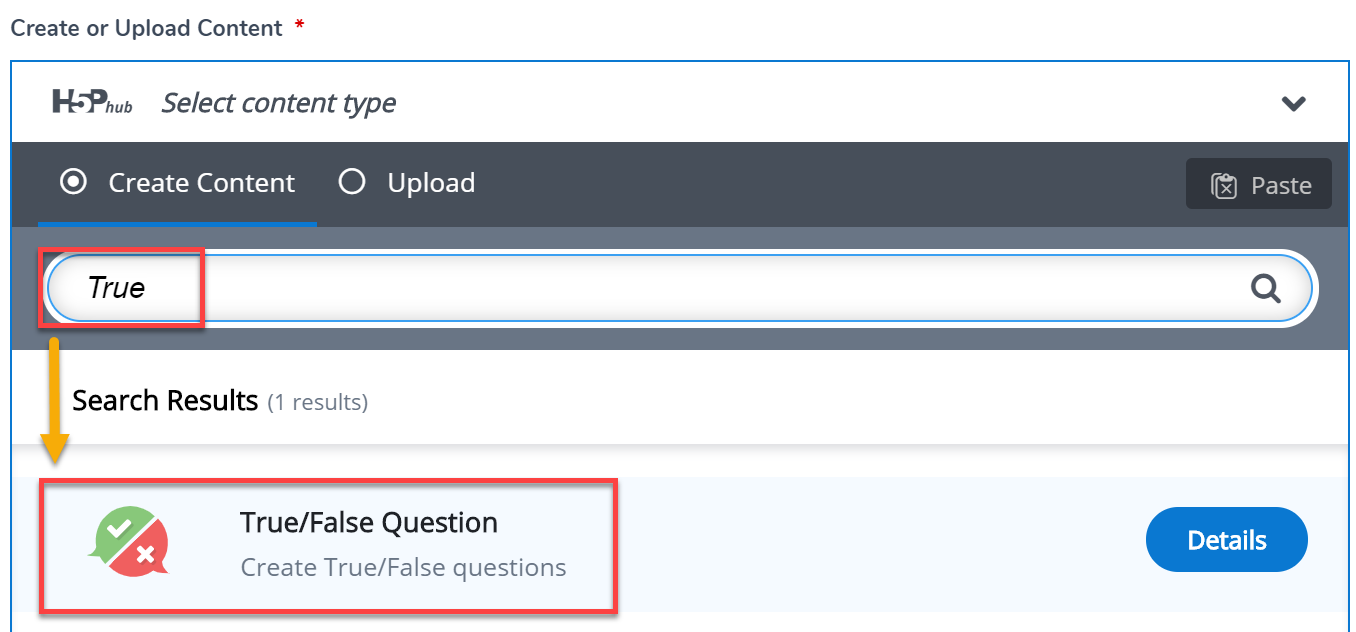
- For this example, we will add a new True/False Question. Scroll down, or type ‘True’ into the Search for Content Types field and click on True/False Question.
Note: You can select from other H5P Content Types. See the following options for tutorials:
- Course Presentation - embellish presentation slides with multiple choice questions, fill in the blanks, text and other types of interactions.
- Interactive Video - enrich videos with interactive content such as explanations, pictures and quizzes and more.
- Branching Scenario (beta) - create dilemmas, learning scenarios and interactive choice trees.

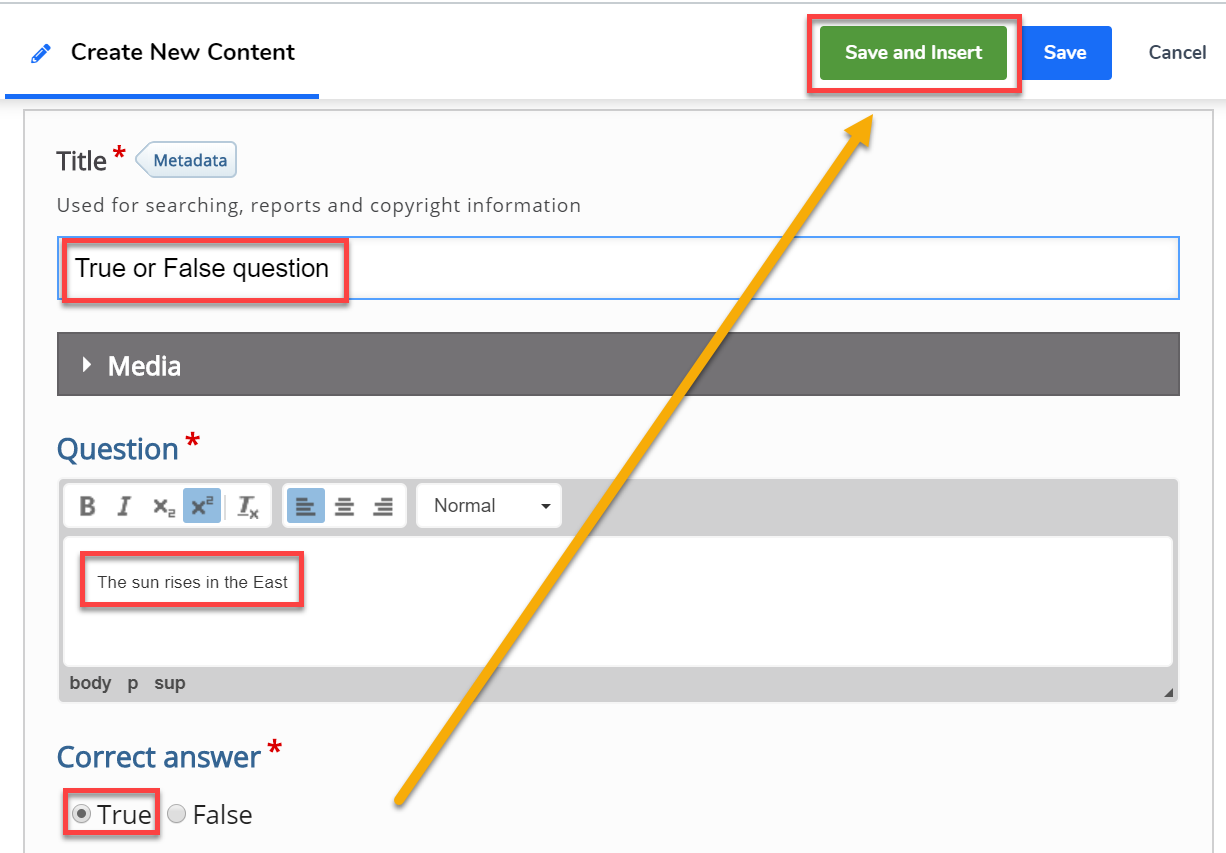
- Enter the question details following the below example:
- Title: True or False question
- Question: The sun rises in the East
- Correct Answer: Select True
- Click on Save and Insert.

- The information will be added to the Add Module Item window. Click the Add Item button to save.
- H5P will now be synchronised with Canvas LMS across the University of Melbourne H5P domain.

More information
H5P offers the following guides on setting up content in different areas of Canvas LMS:
These tutorials will guide you through creating content in H5P:
- Agamotto tutorial - create a sequence of images that changes gradually
- Course Presentation tutorial - create a presentation with interactive slides
- Interactive Video tutorial - create videos enriched with interactions.
This guide was last updated 29 Apr 2022.
Please report any errors or omissions in this guide by submitting an LMS support request.